
EV0 Astro Theme - 私が使用しているこのブログの紹介
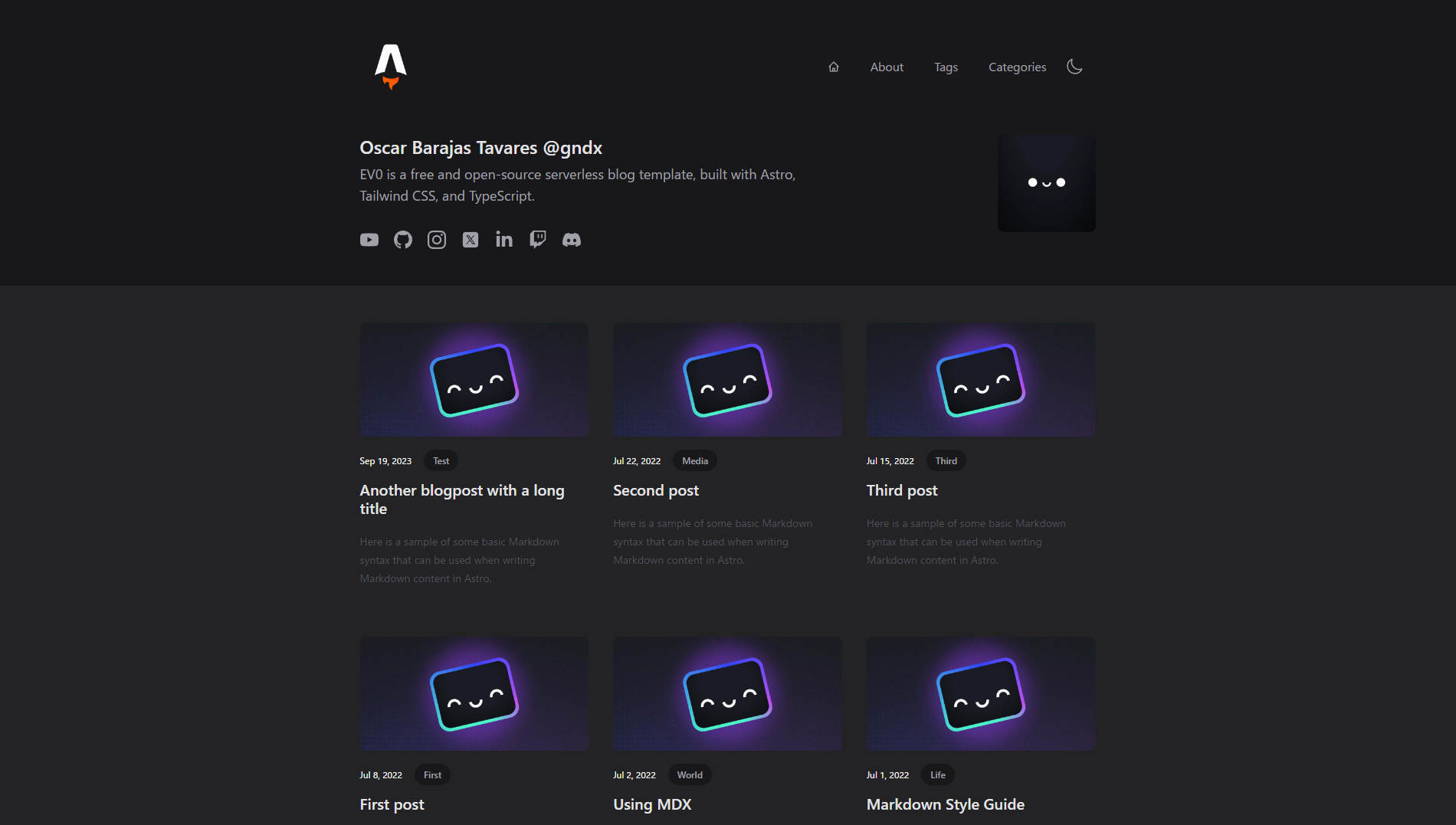
EV0 Astro Theme - ブログテンプレートの紹介
EV0 Astro Themeは、Astro、Tailwind CSS、TypeScriptを使用して構築された無料のオープンソースのサーバーレスブログテンプレートです。このテンプレートは、個人のポートフォリオサイトやプロジェクトをオンラインで紹介するための出発点として最適です。MITライセンスの下で公開されており、個人または商業目的で自由に使用、変更、配布することができます。
特徴
EV0 Astro Themeは、以下のような多くの優れた特徴を持っています:
- ✅ ミニマルなスタイリング: Tailwind CSSを使用してシンプルで美しいデザインを実現。
- ✅ 高パフォーマンス: 100/100のLighthouseパフォーマンススコアを達成。
- ✅ SEOフレンドリー: カノニカルURLとOpenGraphデータをサポート。
- ✅ ダークモード: ユーザーの好みに応じてダークモードをサポート。
- ✅ サイトマップサポート: サイトマップの自動生成。
- ✅ RSSフィードサポート: RSSフィードの自動生成。
- ✅ Markdown & MDXサポート: ブログ投稿にMarkdownとMDXを使用可能。
- ✅ PWA対応: プログレッシブウェブアプリケーションとしての機能をサポート。
- ✅ 完全レスポンシブ: どのデバイスでも美しく表示。
- ✅ Robots.txt & Humans.txt: 検索エンジン最適化のためのファイルをサポート。
- ✅ TypeScriptサポート: 型安全な開発をサポート。
- ✅ シンタックスハイライト: コードブロックのシンタックスハイライトをサポート。
- ✅ YouTube統合: YouTubeチャンネルの最新動画を表示可能。
- ✅ CLIで新しい投稿を追加: 新しいブログ投稿を簡単に生成。
ライトハウススコア - PWA対応
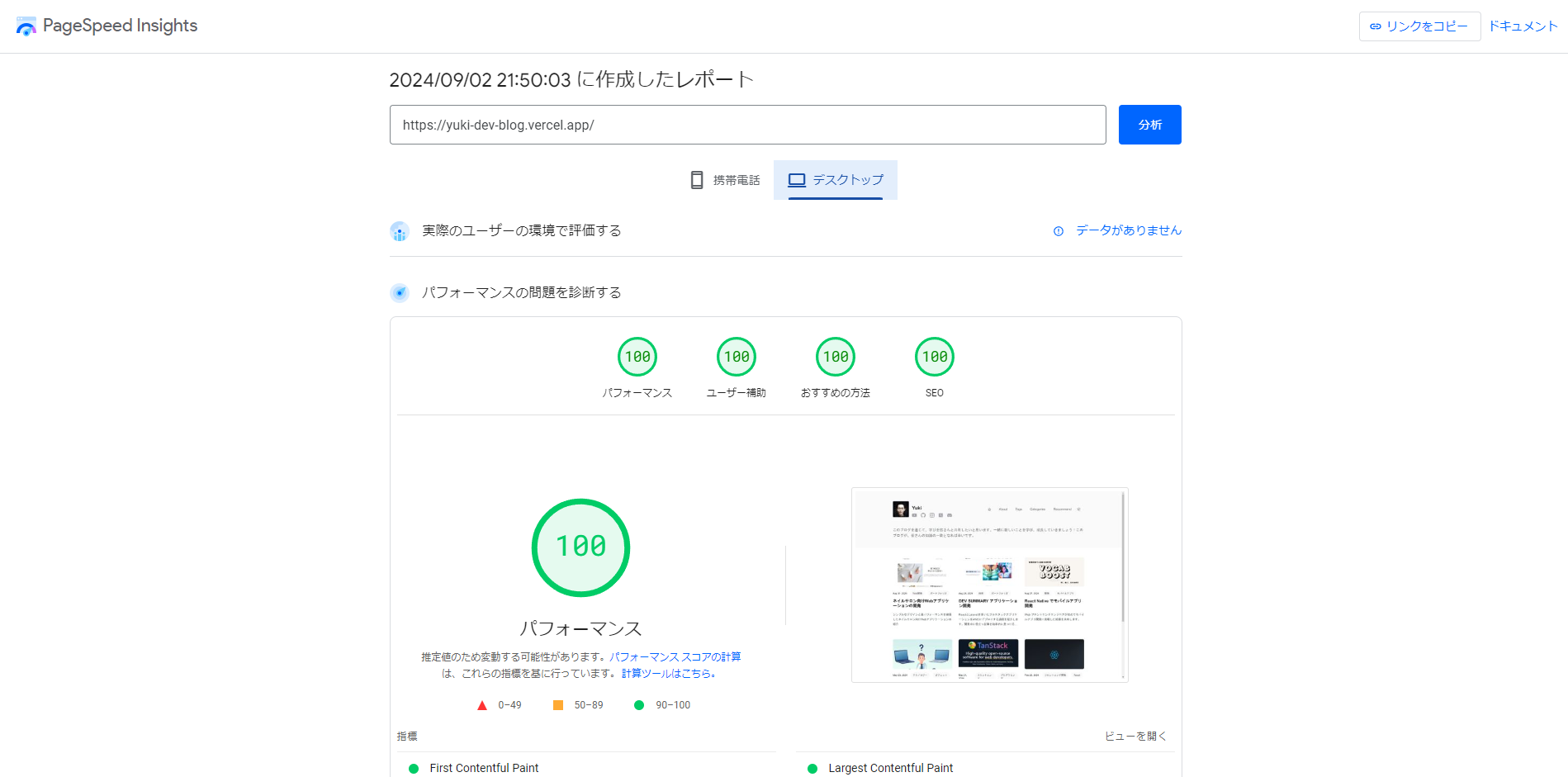
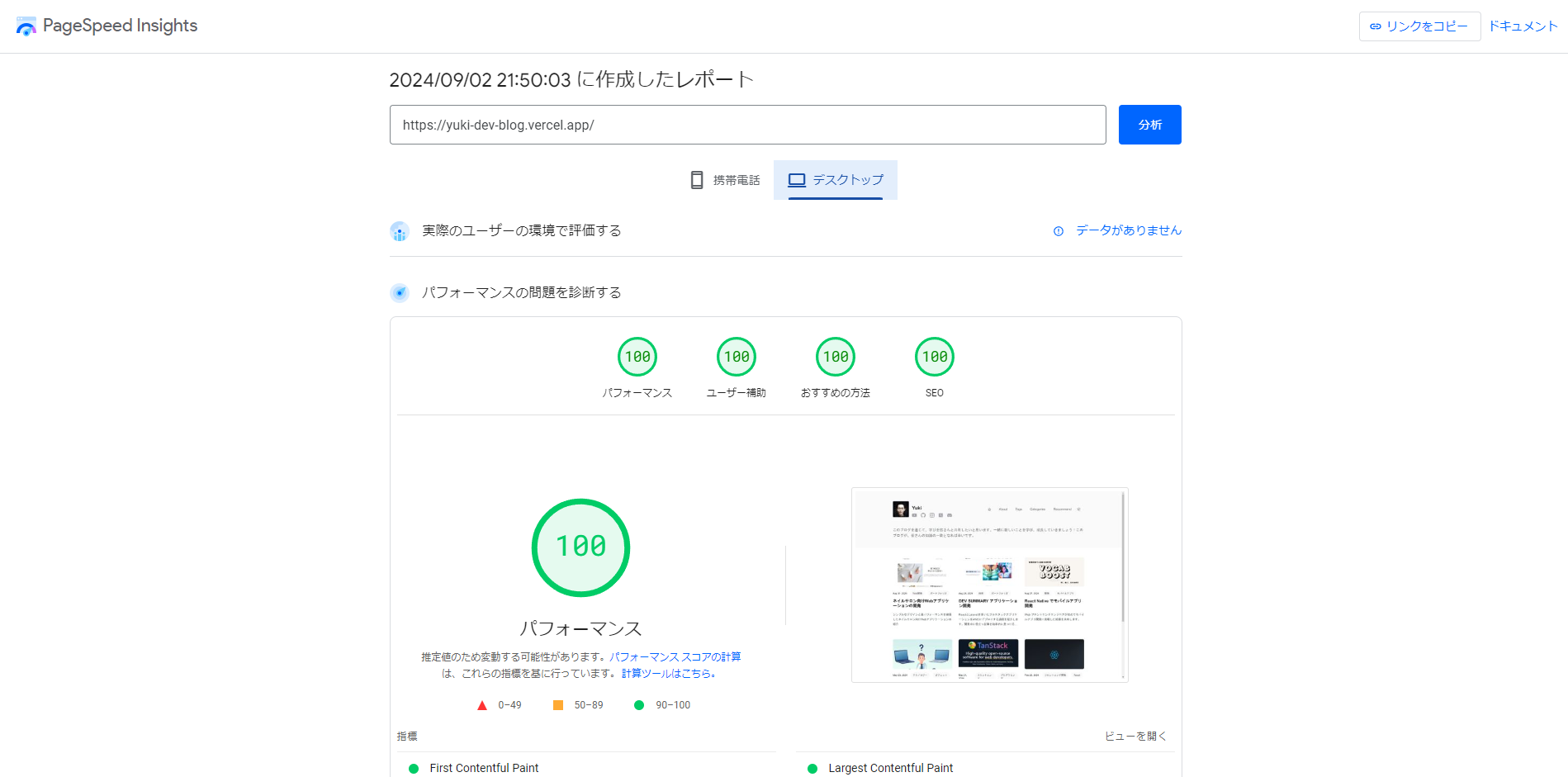
EV0 Astro Themeは、Lighthouseスコアで100/100を達成しており、PWA(プログレッシブウェブアプリケーション)としても優れた性能を発揮します。
 このブログのLighthouse Scoreはこのようになっています。↓
このブログのLighthouse Scoreはこのようになっています。↓

始め方
このリポジトリをGitを使用してローカルマシンにクローンします。
git clone https://github.com/gndx/ev0-astro-theme.git your-project-name次に、以下のコマンドを使用してプロジェクトをセットアップします:
| コマンド | アクション |
|---|---|
npm install | 依存関係をインストール |
npm run dev | ローカル開発サーバーを起動(localhost:4321) |
npm run build | プロダクションサイトをビルド(./dist/) |
npm run preview | デプロイ前にローカルでビルドをプレビュー |
npm run youtube | 最新のYouTubeチャンネル動画を取得 |
npm run newpost | 新しいブログ投稿のMarkdownエントリを生成 |
私はyoutubeの投稿はしていないので、npm run youtubeは実行していませんし、youtube関連の設定などはコメントアウトしています。
ブログの設定
ブログを設定するには、src/config/config.jsonファイルを編集します。このファイルには以下のオプションが含まれています:
自分の作りたいwebアプリの設定に合わせて変更してください。
{
"site": {
"title": "EV0 Astro Theme",
"base_url": "https://ev0.gndx.io",
"base_path": "/",
"favicon": "/favicon.png",
"logo": "https://s3.amazonaws.com/gndx.dev/ev0-astro-logo.png",
"lang": "en",
"description": "EV0は、Astro、Tailwind CSS、TypeScriptを使用して構築された無料のオープンソースのサーバーレスブログテンプレートです。",
"pageSize": 6
},
"features": {
"youtube": true
},
"metadata": {
"meta_author": "Oscar Barajas @gndx",
"meta_description": "EV0は、Astro、Tailwind CSS、TypeScriptを使用して構築された無料のオープンソースのサーバーレスブログテンプレートです。"
},
"author": {
"name": "Oscar Barajas Tavares @gndx",
"avatar": "https://s3.amazonaws.com/gndx.dev/gndx-astro-avatar.png",
"bio": "EV0は、Astro、Tailwind CSS、TypeScriptを使用して構築された無料のオープンソースのサーバーレスブログテンプレートです。"
}
}メニューの設定
メニューはsrc/config/menu.jsonファイルで設定します。このファイルには以下のオプションが含まれています:こちらも作りたいwebアプリに合わせて増やしたり減らしたりしてください。
[
{
"name": "Home",
"url": "/"
},
{
"name": "Blog",
"url": "/blog"
}
]ソーシャルネットワークの設定
ソーシャルネットワークはsrc/config/social.jsonファイルで設定します。このファイルには以下のオプションが含まれています:こちらも作りたいwebアプリに合わせて増やしたり減らしたりしてください。
{
"name": "Instagram",
"url": "https://instagram.com/gndx",
"svg": "...."
}YouTube統合
YouTubeチャンネルを統合するには、プロジェクトのルートディレクトリに.envファイルを作成し、CHANNEL_IDとAPI_KEYを追加します。これにより、src/config/youtube.jsonに最新の動画を表示できます。
npm run youtubeYouTube APIはプロダクション環境では使用されません。YouTube API V3のAPIキーが必要です - Google Console
YouTube統合を無効にするには、src/config/config.jsonを編集します。
"features": {
"youtube": false
}新しい投稿の追加
新しい投稿を追加するには、以下のコマンドを実行します:
npm run newpost指示に従って、新しいMarkdownファイルがsrc/content/blogディレクトリに生成されます。ファイルを編集して投稿内容を追加します。
このページは、src/content/blog/240901.mdというファイルを作成して内容はこちらになります。
長いのでサーっとスクロールして下さい。
---
title: 'EV0 Astro Theme - 私が使用しているこのブログの紹介'
description: 'EV0 Astro Themeは、Astro、Tailwind CSS、TypeScriptを使用して構築された無料のオープンソースのサーバーレスブログテンプレートです。'
pubDate: '2024-09-01T12:07:51.316Z'
heroImage: '/2024-09-01.png'
categories: ['Web開発', 'テンプレート']
tags: ['Astro', 'Tailwind CSS', 'TypeScript', 'ブログテンプレート']
author: 'Yuki'
---
## EV0 Astro Theme - ブログテンプレートの紹介
[EV0 Astro Theme](https://github.com/gndx/ev0-astro-theme)は、Astro、Tailwind CSS、TypeScriptを使用して構築された無料のオープンソースのサーバーレスブログテンプレートです。このテンプレートは、個人のポートフォリオサイトやプロジェクトをオンラインで紹介するための出発点として最適です。MITライセンスの下で公開されており、個人または商業目的で自由に使用、変更、配布することができます。
### 特徴
EV0 Astro Themeは、以下のような多くの優れた特徴を持っています:
- ✅ **ミニマルなスタイリング**: Tailwind CSSを使用してシンプルで美しいデザインを実現。
- ✅ **高パフォーマンス**: 100/100のLighthouseパフォーマンススコアを達成。
- ✅ **SEOフレンドリー**: カノニカルURLとOpenGraphデータをサポート。
- ✅ **ダークモード**: ユーザーの好みに応じてダークモードをサポート。
- ✅ **サイトマップサポート**: サイトマップの自動生成。
- ✅ **RSSフィードサポート**: RSSフィードの自動生成。
- ✅ **Markdown & MDXサポート**: ブログ投稿にMarkdownとMDXを使用可能。
- ✅ **PWA対応**: プログレッシブウェブアプリケーションとしての機能をサポート。
- ✅ **完全レスポンシブ**: どのデバイスでも美しく表示。
- ✅ **Robots.txt & Humans.txt**: 検索エンジン最適化のためのファイルをサポート。
- ✅ **TypeScriptサポート**: 型安全な開発をサポート。
- ✅ **シンタックスハイライト**: コードブロックのシンタックスハイライトをサポート。
- ✅ **YouTube統合**: YouTubeチャンネルの最新動画を表示可能。
- ✅ **CLIで新しい投稿を追加**: 新しいブログ投稿を簡単に生成。
### ライトハウススコア - PWA対応
EV0 Astro Themeは、Lighthouseスコアで100/100を達成しており、PWA(プログレッシブウェブアプリケーション)としても優れた性能を発揮します。

このブログのLighthouse Scoreはこのようになっています。↓

### 始め方
このリポジトリをGitを使用してローカルマシンにクローンします。
git clone https://github.com/gndx/ev0-astro-theme.git your-project-name
次に、以下のコマンドを使用してプロジェクトをセットアップします:
| コマンド | アクション |
| :---------------- | :--------------------------------------------- |
| `npm install` | 依存関係をインストール |
| `npm run dev` | ローカル開発サーバーを起動(`localhost:4321`) |
| `npm run build` | プロダクションサイトをビルド(`./dist/`) |
| `npm run preview` | デプロイ前にローカルでビルドをプレビュー |
| `npm run youtube` | 最新のYouTubeチャンネル動画を取得 |
| `npm run newpost` | 新しいブログ投稿のMarkdownエントリを生成 |
私はyoutubeの投稿はしていないので、`npm run youtube`は実行していませんし、youtube関連の設定などはコメントアウトしています。
### ブログの設定
ブログを設定するには、`src/config/config.json`ファイルを編集します。このファイルには以下のオプションが含まれています:
自分の作りたいwebアプリの設定に合わせて変更してください。
```json
{
"site": {
"title": "EV0 Astro Theme",
"base_url": "https://ev0.gndx.io",
"base_path": "/",
"favicon": "/favicon.png",
"logo": "https://s3.amazonaws.com/gndx.dev/ev0-astro-logo.png",
"lang": "en",
"description": "EV0は、Astro、Tailwind CSS、TypeScriptを使用して構築された無料のオープンソースのサーバーレスブログテンプレートです。",
"pageSize": 6
},
"features": {
"youtube": true
},
"metadata": {
"meta_author": "Oscar Barajas @gndx",
"meta_description": "EV0は、Astro、Tailwind CSS、TypeScriptを使用して構築された無料のオープンソースのサーバーレスブログテンプレートです。"
},
"author": {
"name": "Oscar Barajas Tavares @gndx",
"avatar": "https://s3.amazonaws.com/gndx.dev/gndx-astro-avatar.png",
"bio": "EV0は、Astro、Tailwind CSS、TypeScriptを使用して構築された無料のオープンソースのサーバーレスブログテンプレートです。"
}
}
### メニューの設定
メニューは`src/config/menu.json`ファイルで設定します。このファイルには以下のオプションが含まれています:こちらも作りたいwebアプリに合わせて増やしたり減らしたりしてください。
```json
[
{
"name": "Home",
"url": "/"
},
{
"name": "Blog",
"url": "/blog"
}
]
```
### ソーシャルネットワークの設定
ソーシャルネットワークは`src/config/social.json`ファイルで設定します。このファイルには以下のオプションが含まれています:こちらも作りたいwebアプリに合わせて増やしたり減らしたりしてください。
```json
{
"name": "Instagram",
"url": "https://instagram.com/gndx",
"svg": "...."
}
```
### YouTube統合
YouTubeチャンネルを統合するには、プロジェクトのルートディレクトリに`.env`ファイルを作成し、`CHANNEL_ID`と`API_KEY`を追加します。これにより、`src/config/youtube.json`に最新の動画を表示できます。
```bash
npm run youtube
```
YouTube APIはプロダクション環境では使用されません。YouTube API V3のAPIキーが必要です - [Google Console](https://console.cloud.google.com/)
YouTube統合を無効にするには、`src/config/config.json`を編集します。
```json
"features": {
"youtube": false
}
```
### 新しい投稿の追加
新しい投稿を追加するには、以下のコマンドを実行します:
```bash
npm run newpost
```
指示に従って、新しいMarkdownファイルが`src/content/blog`ディレクトリに生成されます。ファイルを編集して投稿内容を追加します。
### プロジェクト構造
```
/
├── public/
│ └── favicons/
│ └── fonts/
│ └── blog-placeholder.jpg
│ └── favicon.png
│ └── humans.txt
├── scripts/
│ └── youtube.cjs
├── src/
│ ├── components/
│ ├── config/
│ ├── content/
│ ├── layouts/
│ └── pages/
│ └── styles/
│ └── env.d.ts
└── package.json
└── astro.config.mjs
└── tailwind.config.js
└── tsconfig.json
└── .gitignore
### まとめ
EV0 Astro Themeは、シンプルで美しいデザインと高パフォーマンスを兼ね備えたブログテンプレートです。私自身、このテンプレートを使用してブログを運営しており、その使いやすさとデザイン性に非常に満足しています。特に、商業利用も可能である点は大きなメリットです。
すぐにブログを始めたい方や個人のWebサイトを作りたいと思っている方には、少しの修正で始めることができるので、一度試してみてはいかがでしょうか?このテンプレートを使用することで、あなたのWebサイトも高品質で魅力的なものになること間違いありません。
ぜひ、EV0 Astro Themeを活用して、素晴らしいブログやWebサイトを作成してください。
最後にEV0 Astro Themeありがとう‼
また、最後まで見て頂きありがとうございます。プロジェクト構造
/
├── public/
│ └── favicons/
│ └── fonts/
│ └── blog-placeholder.jpg
│ └── favicon.png
│ └── humans.txt
├── scripts/
│ └── youtube.cjs
├── src/
│ ├── components/
│ ├── config/
│ ├── content/
│ ├── layouts/
│ └── pages/
│ └── styles/
│ └── env.d.ts
└── package.json
└── astro.config.mjs
└── tailwind.config.js
└── tsconfig.json
└── .gitignore
まとめ
EV0 Astro Themeは、シンプルで美しいデザインと高パフォーマンスを兼ね備えたブログテンプレートです。私自身、このテンプレートを使用してブログを運営しており、その使いやすさとデザイン性に非常に満足しています。特に、商業利用も可能である点は大きなメリットです。
すぐにブログを始めたい方や個人のWebサイトを作りたいと思っている方には、少しの修正で始めることができるので、一度試してみてはいかがでしょうか?このテンプレートを使用することで、あなたのWebサイトも高品質で魅力的なものになること間違いありません。
ぜひ、EV0 Astro Themeを活用して、素晴らしいブログやWebサイトを作成してください。 最後にEV0 Astro Themeありがとう‼ また、最後まで見て頂きありがとうございます。