
AstroテーマとMDXを使ったブログ作成ガイド
Astroテーマの探し方
Astroテーマは、Astroの公式ウェブサイトやGitHubで見つけることができます。以下に、それぞれのリンクを示します。
これらのリンクから、Astroテーマを探し、ダウンロードすることができます。また、GitHubのリポジトリでは、テーマのソースコードを見ることができ、自分でカスタマイズすることも可能です。
Astroテーマを使って、素晴らしいブログを作成してみてください!
EV0 Astroテーマのセットアップと使い方
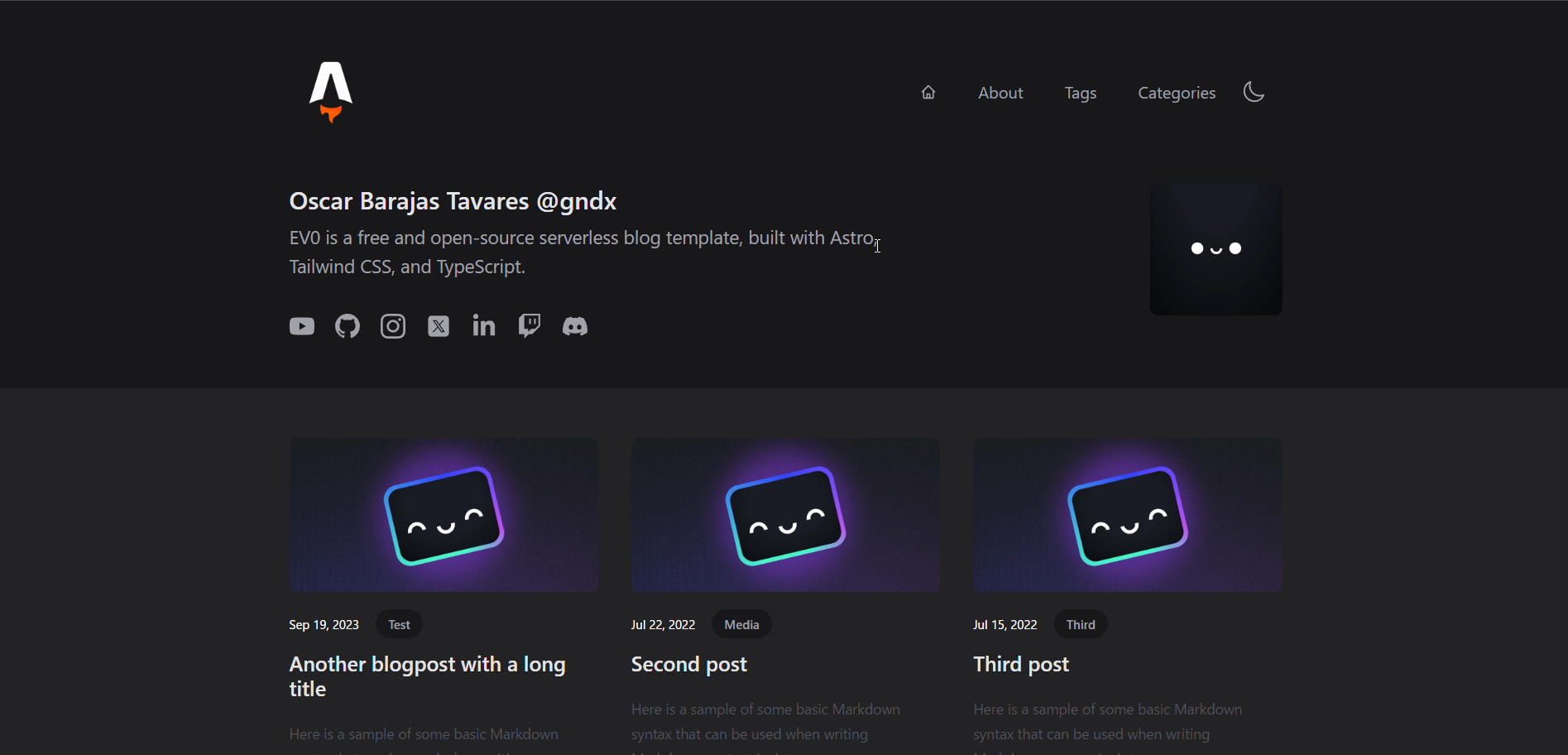
今回は、Astro、Tailwind CSS、およびTypeScriptを使用したサーバーレスブログテンプレート、EV0 Astroテーマのセットアップと使い方について解説します。 現在使用しているテンプレートです。
1. プロジェクトのクローン
まずはじめに、このテンプレートを自分のローカルマシンにクローンします。以下のコマンドを実行してください。
bash
git clone https://github.com/gndx/ev0-astro-theme.git your-project-nameここで、your-project-nameはあなたが作成するプロジェクトの名前に置き換えてください。
2. 依存関係のインストール
次に、プロジェクトの依存関係をインストールします。プロジェクトのルートディレクトリに移動し、以下のコマンドを実行します。
npm install3. 開発サーバーの起動
依存関係のインストールが完了したら、開発サーバーを起動します。以下のコマンドを実行します。
npm run devこれで、ブラウザで http://localhost:4321 を開くと、あなたのブログが表示されます。
4. ブログの設定
ブログの設定を行うには、src/config/config.json ファイルを編集します。ここでは、サイトのタイトル、基本URL、言語、説明などを設定できます。
5. 新しい投稿の追加
新しい投稿を追加するには、以下のコマンドを実行します。
npm run newpostこれにより、新しいマークダウンファイルが src/content/blog ディレクトリに生成されます。このファイルを編集して、投稿の内容を追加します。
基本的に作成されたマークダウンファイルにマークダウンでブログを投稿する形になります。
そこで登場するのがMDXです。
MDXの使用方法
このセクションでは、MDXの使用方法について解説します。MDXは、マークダウンにJavaScriptとJSXを組み込むことができる特別な形式です。これにより、インタラクティブなチャートやアラートなど、マークダウンのコンテンツにJavaScriptとUIコンポーネントを混在させることが可能になります。
MDXとは何か?
MDXは、JavaScriptとJSXの構文をサポートする特別なマークダウンの形式です。これにより、マークダウンのコンテンツにJavaScriptとUIコンポーネントを混在させることが可能になります。これは、インタラクティブなチャートやアラートなど、マークダウンのコンテンツに動的な要素を追加するための強力なツールです。
MDXの例
以下に、MDX内でUIコンポーネントをインポートして使用する方法を示します。このページをブラウザで開くと、下にクリック可能なボタンが表示されます。
さらに詳しい情報
注意: インタラクティブなコンポーネントを作成するためには、クライアントディレクティブがまだ必要です。それ以外の場合、MDX内のすべてのコンポーネントはデフォルトで静的なHTML(JavaScriptなし)としてレンダリングされます。
6. ブログのデザイン
EV0 AstroテーマはTailwind CSSを使用しています。これにより、デザインのカスタマイズが容易になります。src/styles ディレクトリには、プロジェクトのスタイルシートが含まれています。ここで、色、フォント、レイアウトなどをカスタマイズできます。
7. ブログの公開
ブログの準備ができたら、次に公開します。以下のコマンドを実行して、本番用のサイトをビルドします。
npm run buildこれにより、./dist/ ディレクトリにビルドされたサイトが生成されます。このディレクトリをウェブサーバーにアップロードすることで、ブログを公開できます。
以上が、EV0 Astroテーマの基本的なセットアップと使い方です。このテーマを使って、素晴らしいブログを作成してみてください!
この投稿は初心者向けに作成されていますが、より詳細な情報や高度な機能については、公式ドキュメンテーションや各ファイルのコメントを参照してください。
このように、ブログ記事には具体的な手順、説明、コードスニペットなどを含めブログ記事には具体的な手順、説明、コードスニペットなどを含めることで、読者に対してより詳細な情報を提供することができます。また、画像やリンクを追加することで、記事をより視覚的に魅力的にすることも可能です。
例えば、以下のように記事に画像を追加することができます。
また、以下のようにリンクを追加することもできます。
[公式ドキュメンテーション](https://example.com/docs)EV0 Astroテーマのプロジェクト構成
EV0 Astroテーマは、以下のようなディレクトリとファイル構成になっています。
├── public/
│ └── favicons/
│ └── fonts/
│ └── blog-placeholder.jpg
│ └── favicon.png
│ └── humans.txt
├── scripts/
│ └── youtube.cjs
├── src/
│ ├── components/
│ ├── config/
│ ├── content/
│ ├── layouts/
│ └── pages/
│ └── styles/
│ └── env.d.ts
└── package.json
└── astro.config.mjs
└── tailwind.config.js
└── tsconfig.json
└── .gitignore
以下に、各ディレクトリとファイルの役割を説明します。
- `public/`: 静的ファイル(画像、フォントなど)を保存するディレクトリです。ここにあるファイルは、ブログのURLのルートから直接アクセスできます。
- `scripts/`: プロジェクトで使用するスクリプトを保存するディレクトリです。例えば、`youtube.cjs`はYouTubeの最新のビデオを取得するためのスクリプトです。
- `src/`: ソースコードを保存するディレクトリです。以下に、そのサブディレクトリとファイルの役割を説明します。
- `components/`: 再利用可能なコンポーネントを保存するディレクトリです。これらのコンポーネントは、複数のページで使用できます。
- `config/`: ブログの設定ファイルを保存するディレクトリです。ここで、ブログの基本設定、メニュー、ソーシャルネットワークのリンクなどを設定できます。
- `content/`: ブログの投稿を保存するディレクトリです。各投稿はマークダウン形式のファイルとして保存されます。
- `layouts/`: ページのレイアウトを保存するディレクトリです。これらのレイアウトは、ページの共通の部分(ヘッダー、フッターなど)を定義します。
- `pages/`: ブログの各ページを保存するディレクトリです。各ページはAstroコンポーネントとして定義されます。
- `styles/`: スタイルシートを保存するディレクトリです。ここで、ブログの全体的なスタイルを定義します。
- `env.d.ts`: 環境変数の型定義を保存するファイルです。
- `package.json`: プロジェクトの依存関係とスクリプトを定義するファイルです。
- `astro.config.mjs`: Astroの設定を定義するファイルです。
- `tailwind.config.js`: Tailwind CSSの設定を定義するファイルです。
- `tsconfig.json`: TypeScriptの設定を定義するファイルです。
- `.gitignore`: Gitが無視するファイルとディレクトリを定義するファイルです。
このプロジェクト構成を理解することで、ブログのカスタマイズがより容易になります。
例えば、新しいページを追加するには src/pages/ ディレクトリに新しいAstroコンポーネントを作成します。また、ブログの全体的なスタイルを変更するには src/styles/ ディレクトリのスタイルシートを編集します。
また、新しい投稿を追加するには src/content/ ディレクトリに新しいマークダウンファイルを作成します。または、npm run newpost コマンドを使用して新しい投稿を自動的に生成することもできます。
GitHubとVercelを使用したデプロイ
このセクションでは、GitHubとVercelを使用してプロジェクトをデプロイする方法を説明します。Vercelは、GitHubリポジトリの変更を自動的に検出し、新しいバージョンのウェブサイトをデプロイすることができます。
1. GitHubリポジトリの作成
まず、新しいGitHubリポジトリを作成します。これは、プロジェクトのコードを保存する場所になります。
2. プロジェクトのプッシュ
次に、プロジェクトのコードを新しく作成したGitHubリポジトリにプッシュします。以下のコマンドを使用します。
git add .
git commit -m "Initial commit"
git push origin mainここで、originはあなたのGitHubリポジトリのURLを指します。
3. Vercelとの連携
次に、VercelとGitHubを連携します。Vercelのダッシュボードにログインし、新しいプロジェクトを作成します。その際、GitHubリポジトリを選択します。
4. 自動デプロイの設定
Vercelは、GitHubリポジトリにプッシュするたびに自動的に新しいバージョンのウェブサイトをデプロイします。これにより、コードの変更をすぐに反映することができます。
以上が、GitHubとVercelを使用したデプロイの基本的な手順です。この方法を使えば、コードの変更をすぐにウェブサイトに反映することができます。
パフォーマンス
EV0 Astroテーマは、パフォーマンスに優れています。Google PageSpeed Insightsでのテストでは、非常に高いスコアを獲得しています。
これは、Astroが生成する静的なHTML、Tailwind CSSの効率的なスタイリング、Vercelの高速な配信ネットワークなど、このテーマの多くの特性によるものです。
これにより、読者は迅速にページを読み込むことができ、SEOのランキングも向上します。これは、ブログの成功にとって非常に重要な要素です。
パフォーマンスの高さは、EV0 Astroテーマを選択する大きな理由の一つです。あなたのブログも、この高速なパフォーマンスを体験してみてください。